Post Goodness Website
We created the Post Goodness website for Post Foods as part of the company’s efforts to give more meaning to the brand in the eyes of its customers. From a development perspective, this particular project was pivotal for me personally and for our agency, as it was our first major responsive web project. As such, it taught us important lessons at every step, from initial conception to the conclusion of the project. I documented much of what I learned in a Medium article.
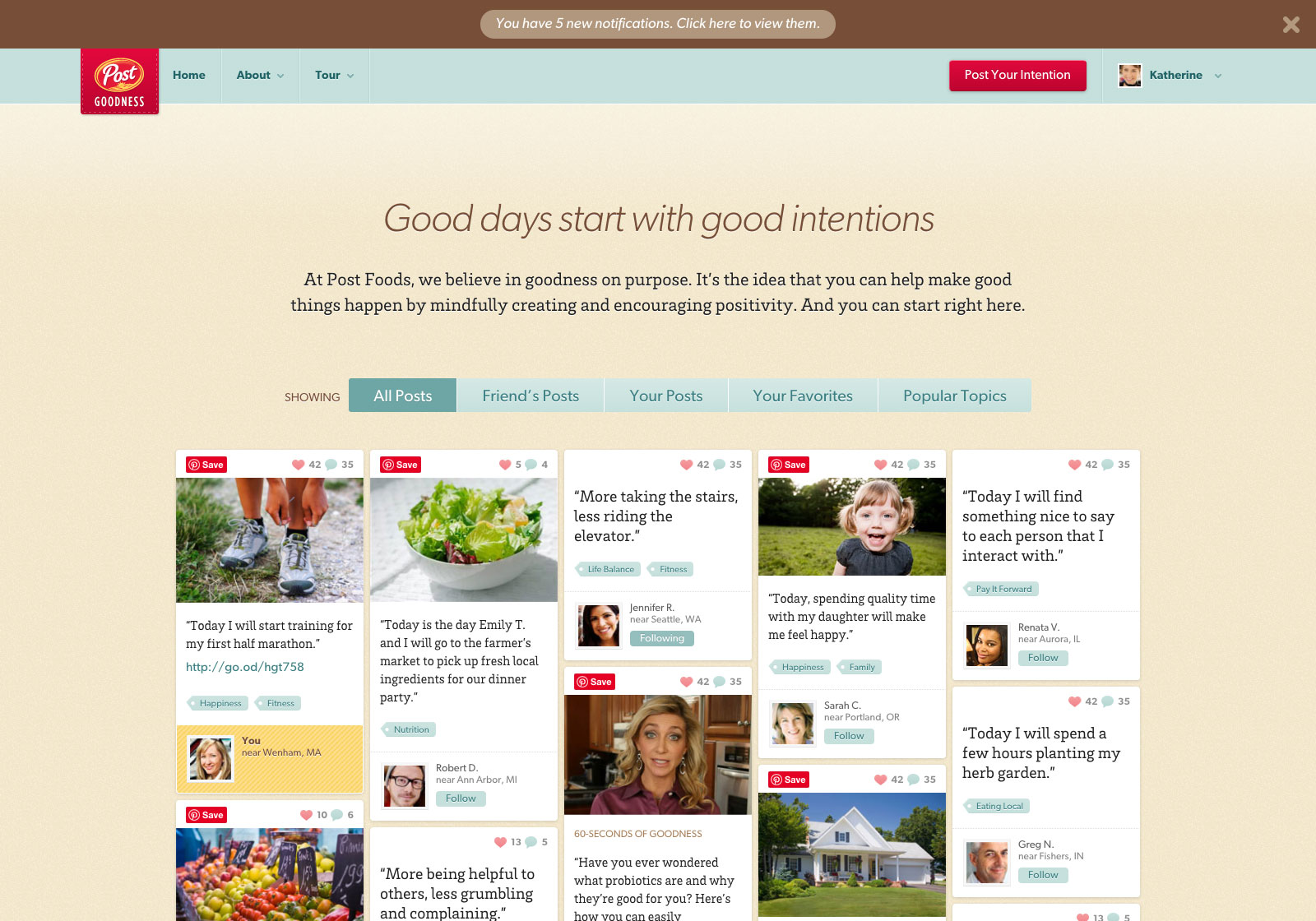
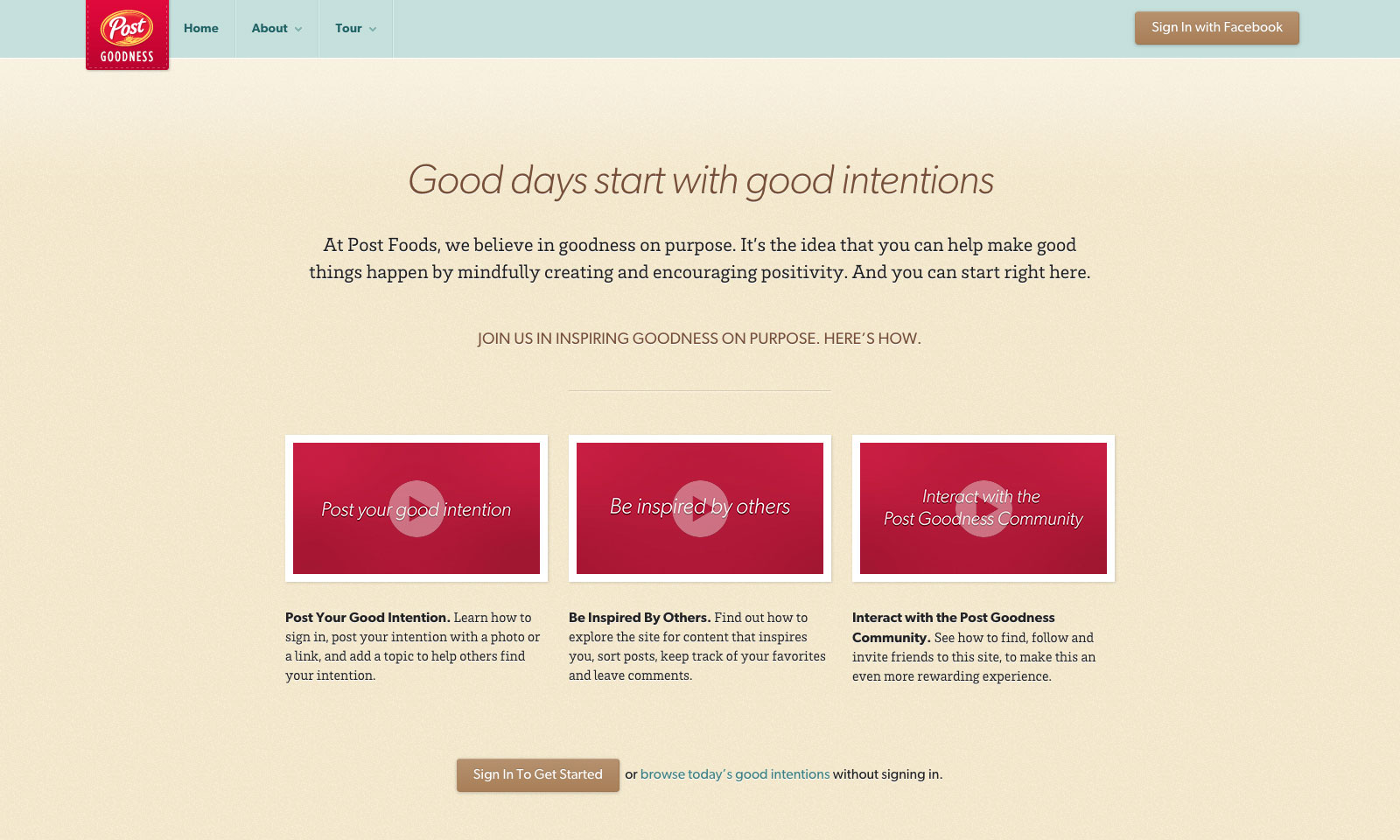
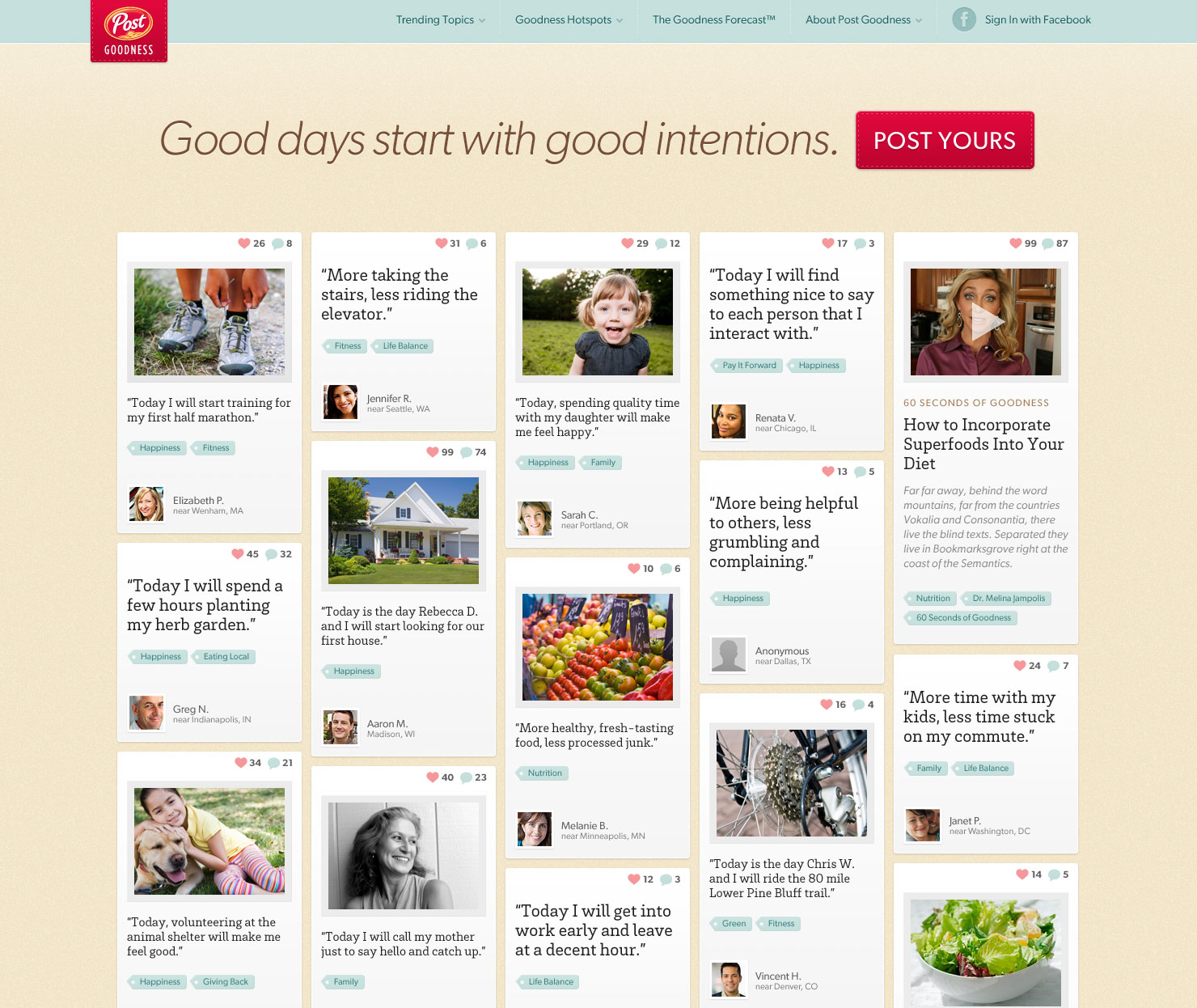
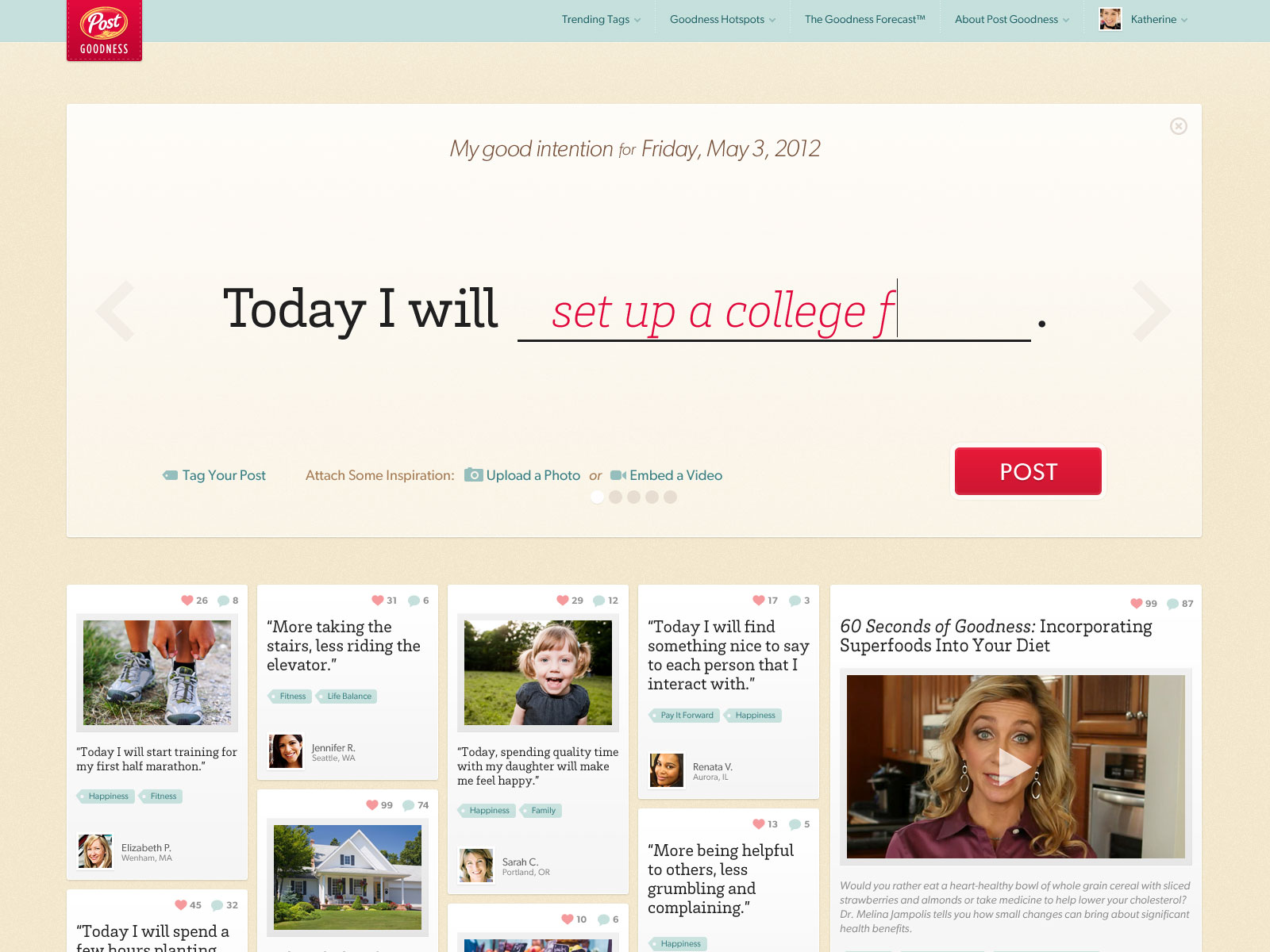
The site’s main purpose was to be a place for users to declare a good intention for the day, like bringing a dose of happiness to someone, or doing something to improve their own lives. These intentions could then be shared on social platforms like Twitter, Facebook and Pinterest through sharing mechanisms built into the site. Not only did this help hold the user accountable to their intention, it also motivated their friends to join them in doing something good. Visitors to the site could explore the posted intentions and share a bit of encouragement by commenting on others’ posts.


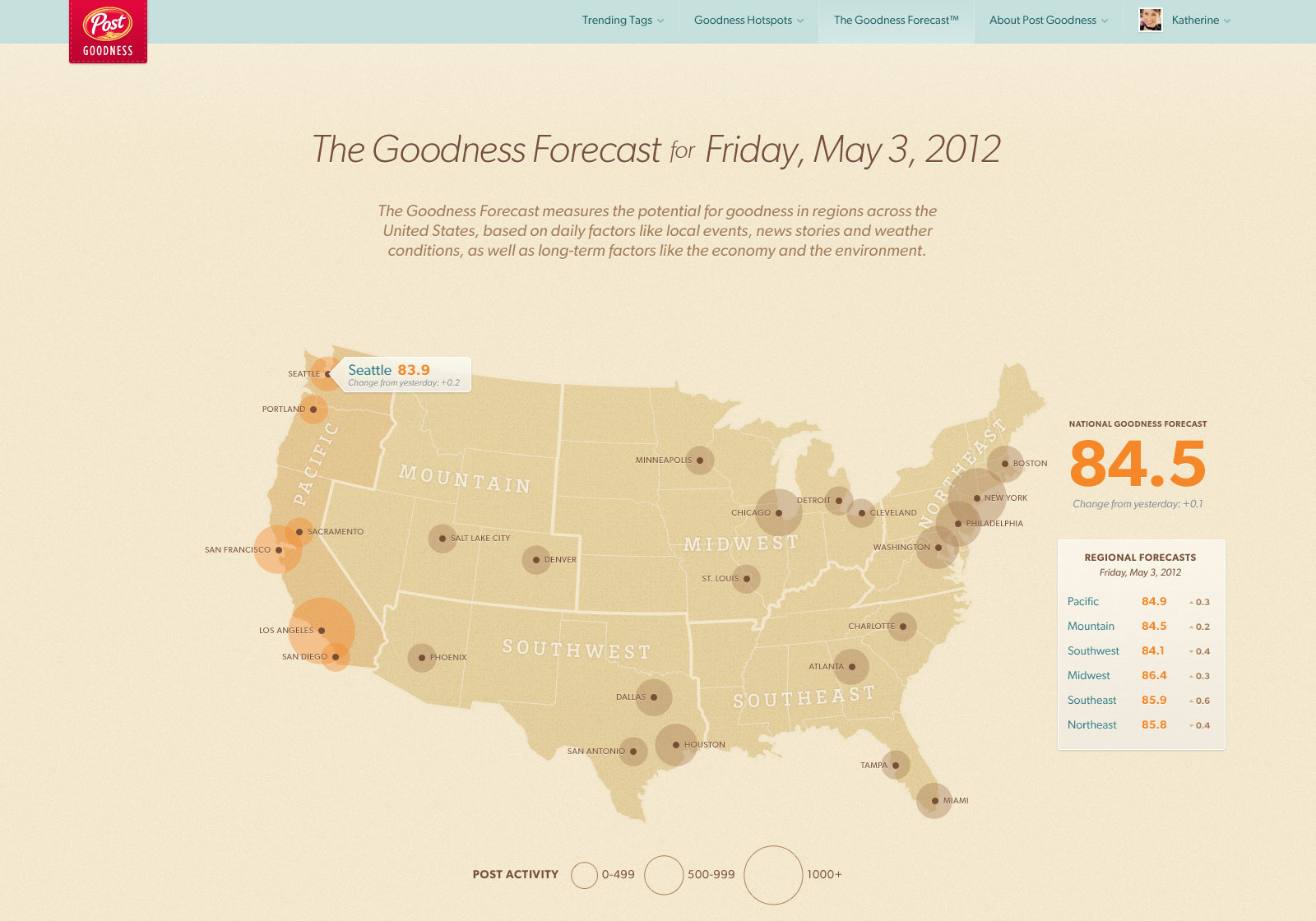
One really interesting aspect of the site was the integration of what we called The Goodness Forecast. The number of posted intentions from various geographical locations and other data points comprised the Goodness Index. With that formula, we created a forecast for cities around the country.

As this was a responsive site, we conducted a lot of testing in order to create the best possible experience on the most popular devices. Some of the challenges we worked through included figuring out the best way to approach the design process, how best to write the HTML markup and CSS, and which devices to test. We also had to work out the responsive support for some of the interactive features that we had built into the site, particularly on devices like the Amazon Kindle and older Android devices.


Improving the site
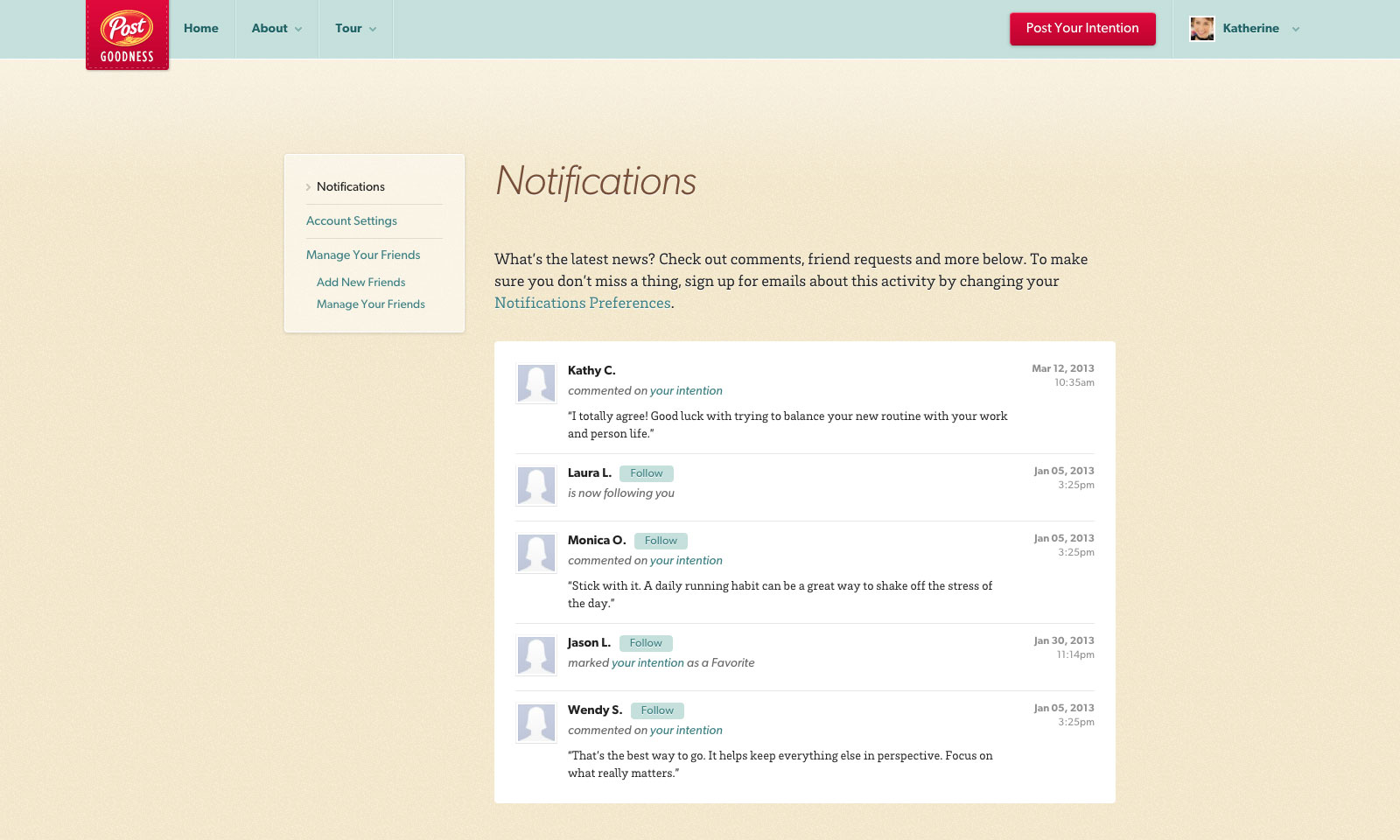
A few months after the site launched, we performed user tests to identify any bottlenecks on the site, both from a user experience perspective and a site performance perspective. We then used the study results improve the site experience, to make it faster, and to add new and more useful features. Some of the new features included the ability to add/manage friends on the site, integration with Gmail and Yahoo, and a notification system when other people interacted with your intentions. To improve website speed and performance, we used techniques such as reducing the number of requests, reducing file sizes through compression and minification, and writing more efficient CSS and Javascript.