Post Foods Website Redesign
The redesigned Post Foods website serves as the most extensive responsive development project I’ve undertaken to date. Just like the Post Goodness project, it taught me a lot of lessons about responsive development.
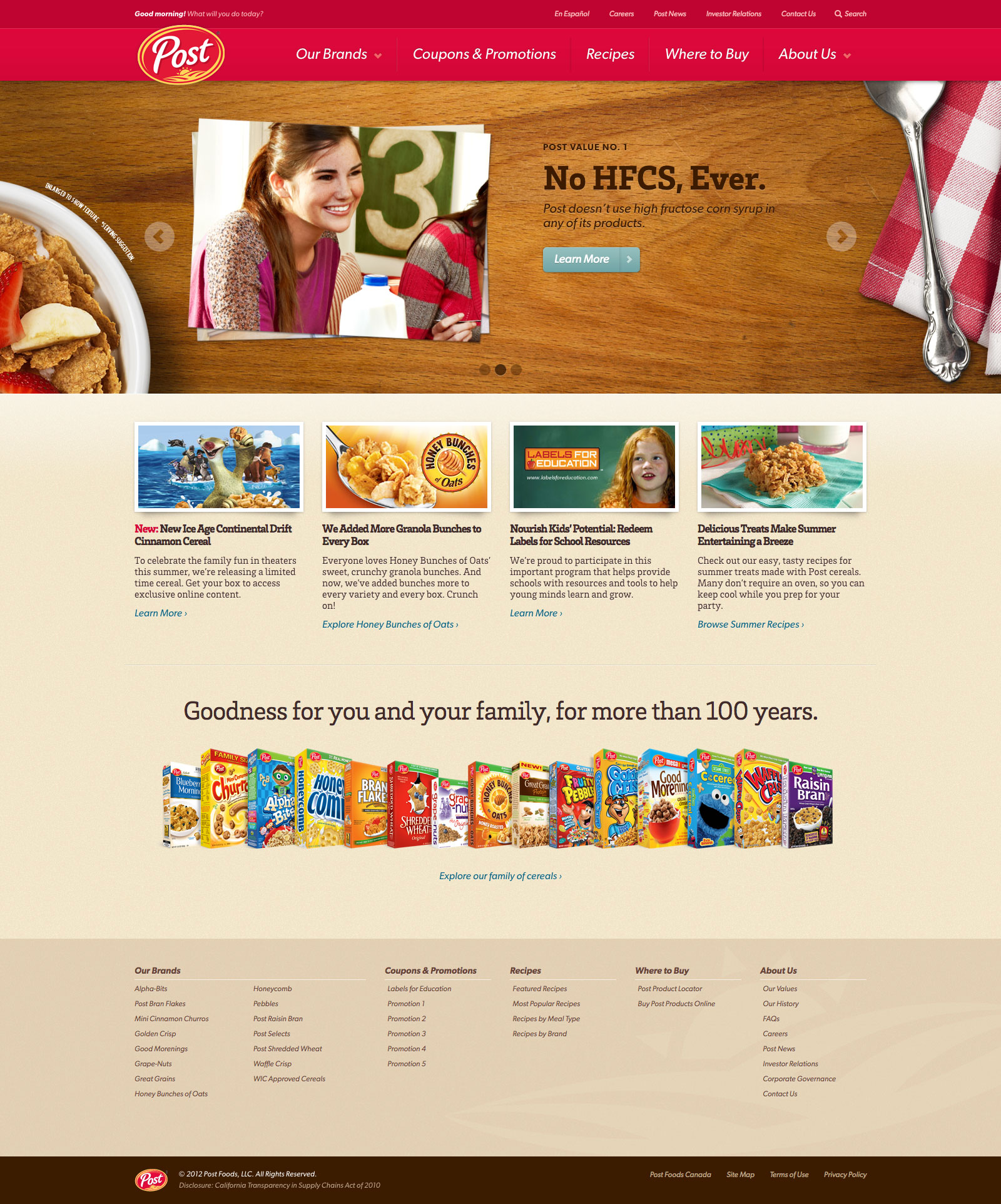
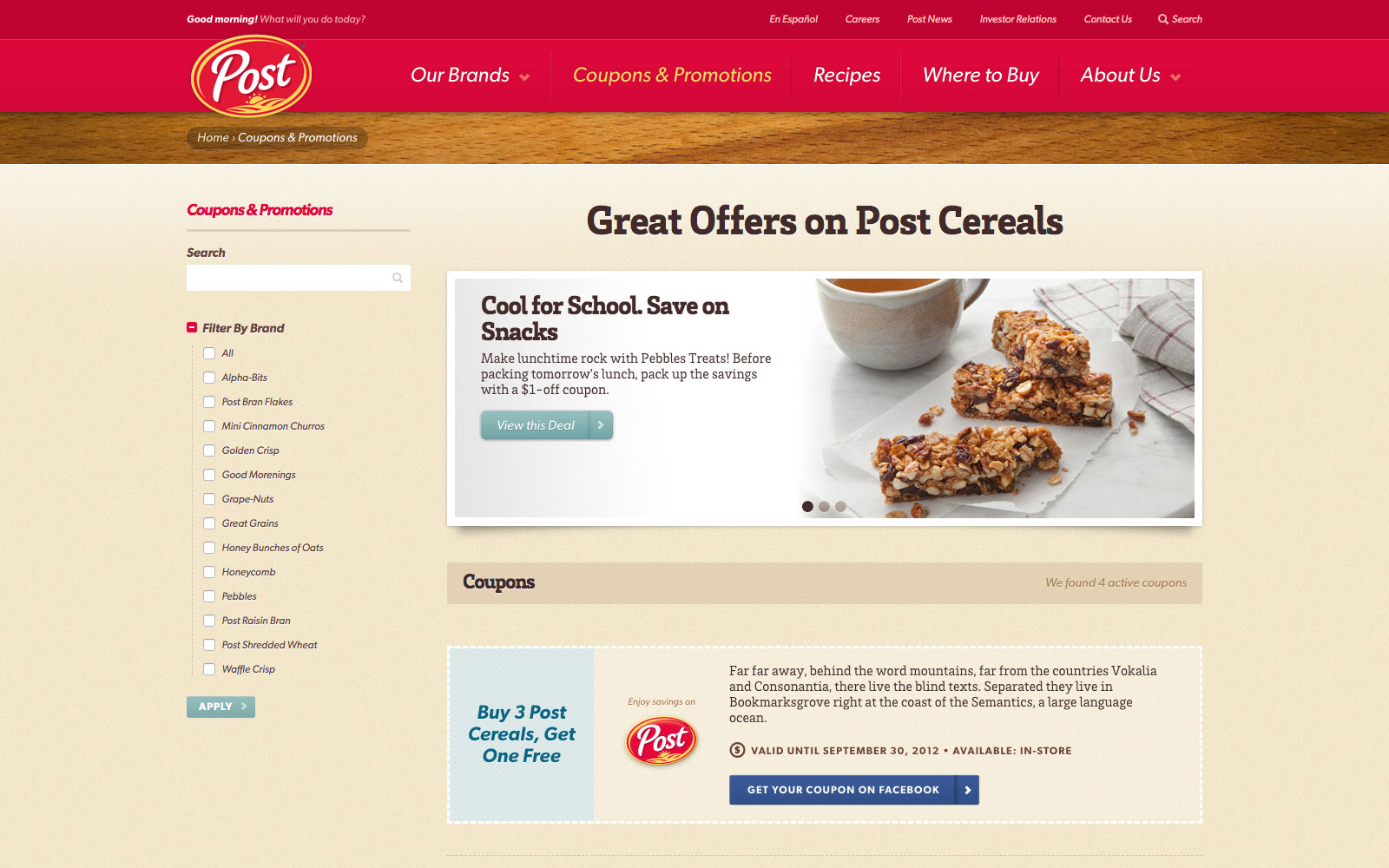
The purposes of the redesign were to update the aesthetics, organize Post Foods “masterbrand” content and all of its individual sub-brands in one easy-to-navigate space, and to integrate a Content Management System that would help make site maintenance easier for our clients.
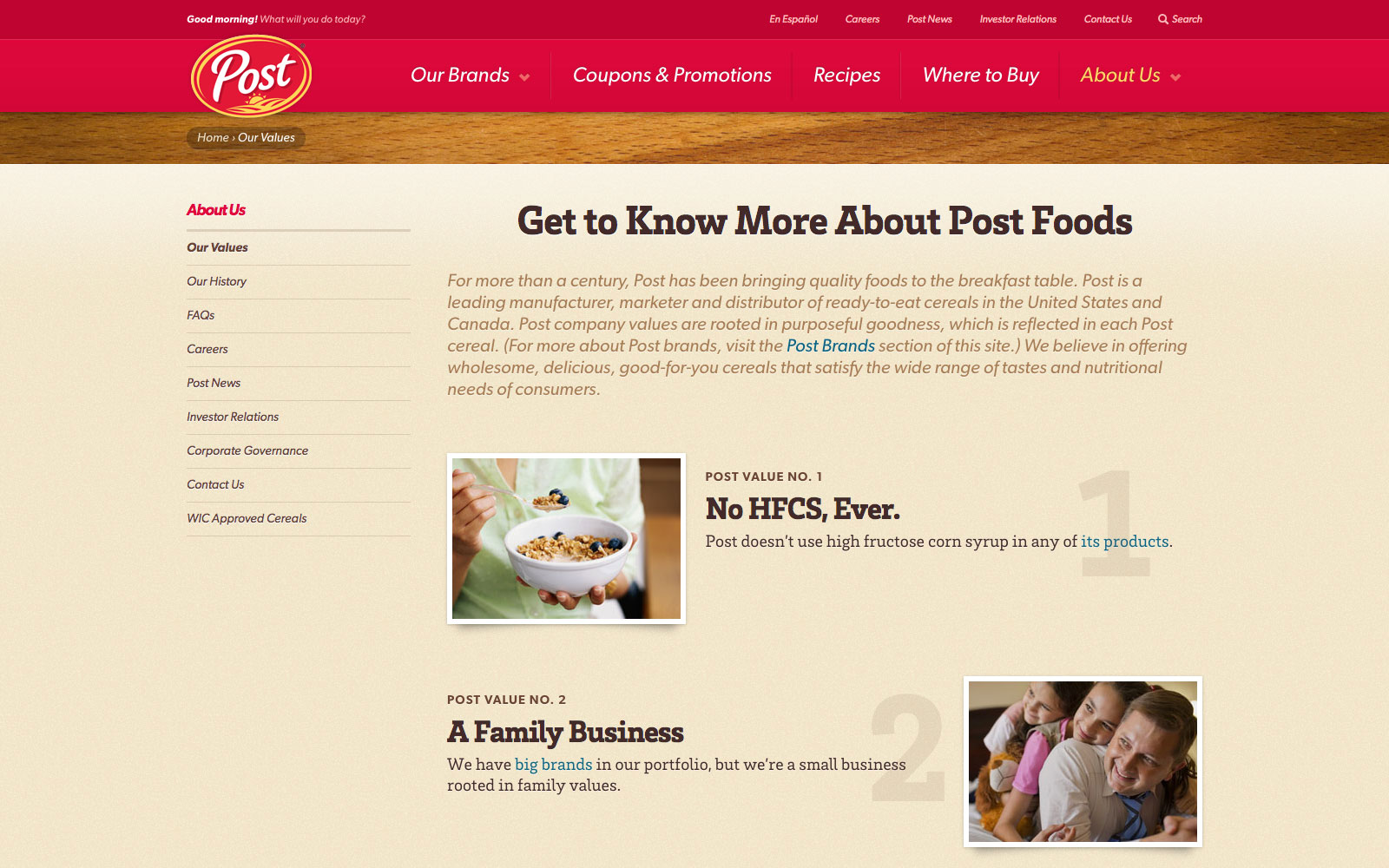
In the initial phase of the project, we built out templates for the Post Foods masterbrand portion of the site. The company was trying to build awareness of its values and develop its own brand equity. Thus, this section’s look and feel was unique, yet foundational for the other areas of the site.



Responsive Design Approach
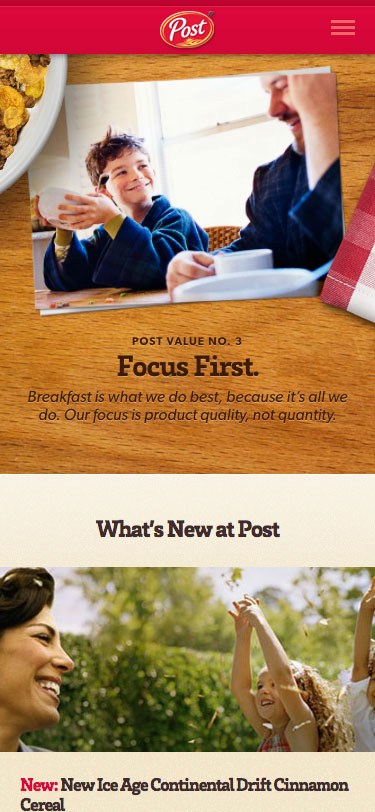
Taking cues from what we’d learned with the Post Goodness responsive project, we changed our approach to designing the responsive layouts for the individual pages. We initially defined a fluid grid system that would be used for the site. Once we had that, we came up with just 2 designs for each individual page: the “full desktop” layout and the smallest envisioned mobile layout. As the site was developed, we only had to make small adjustments and design elements at breakpoints if things didn’t look quite right.


Brand Sites
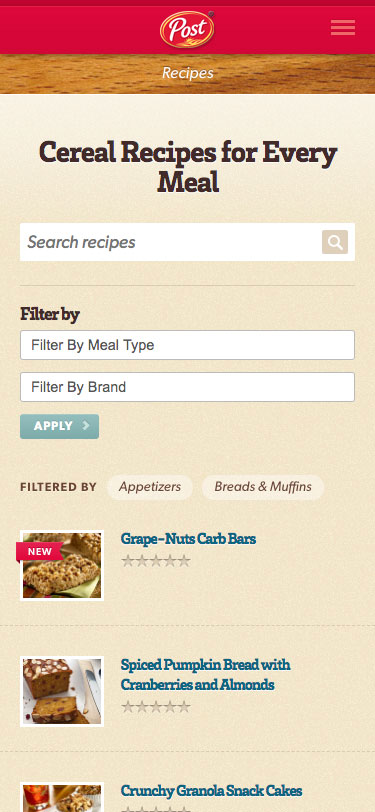
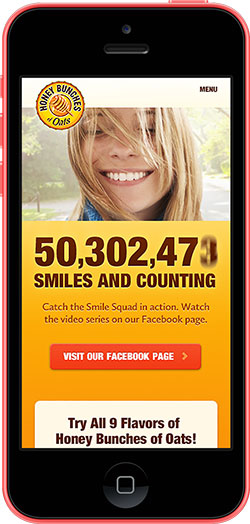
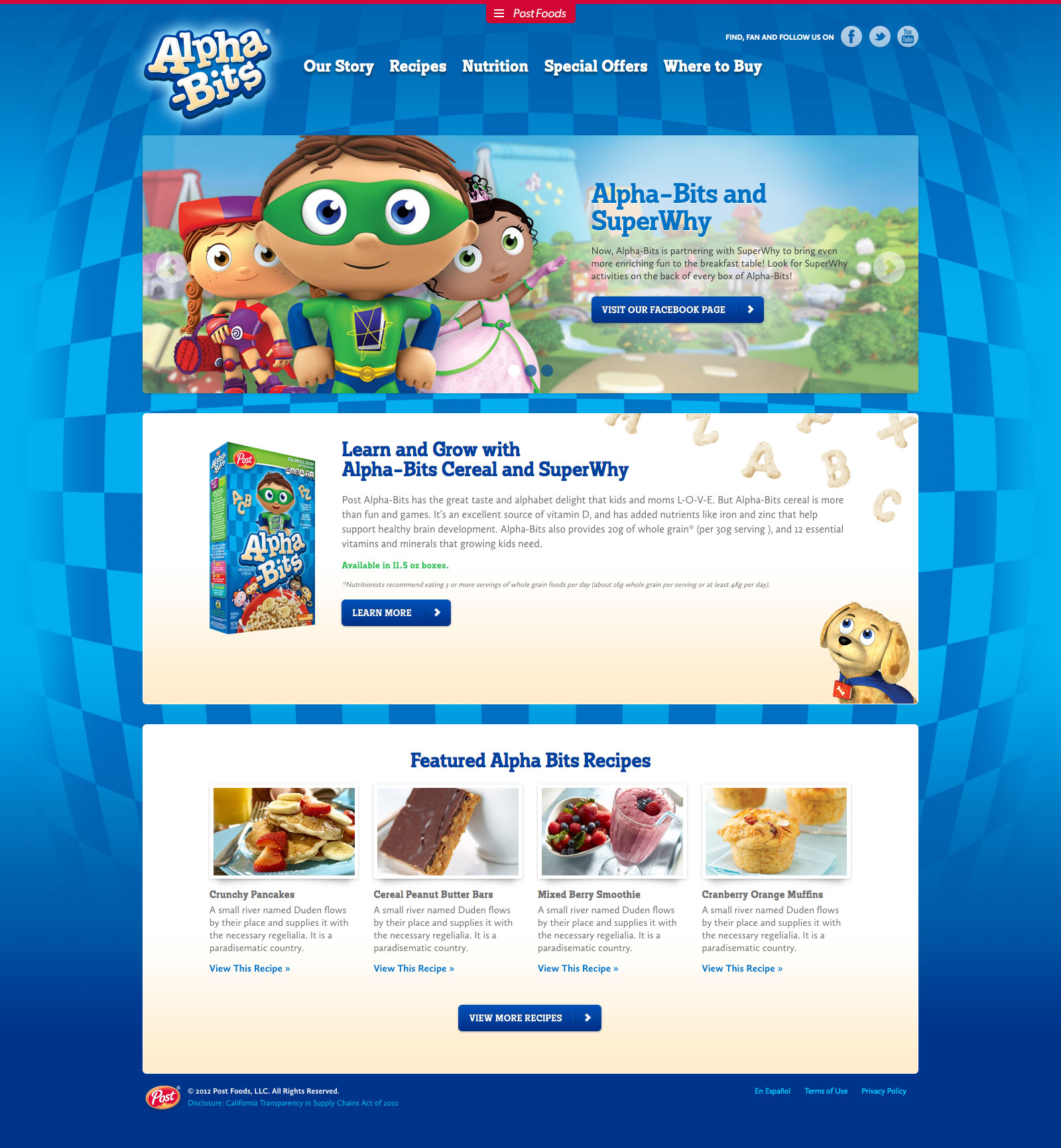
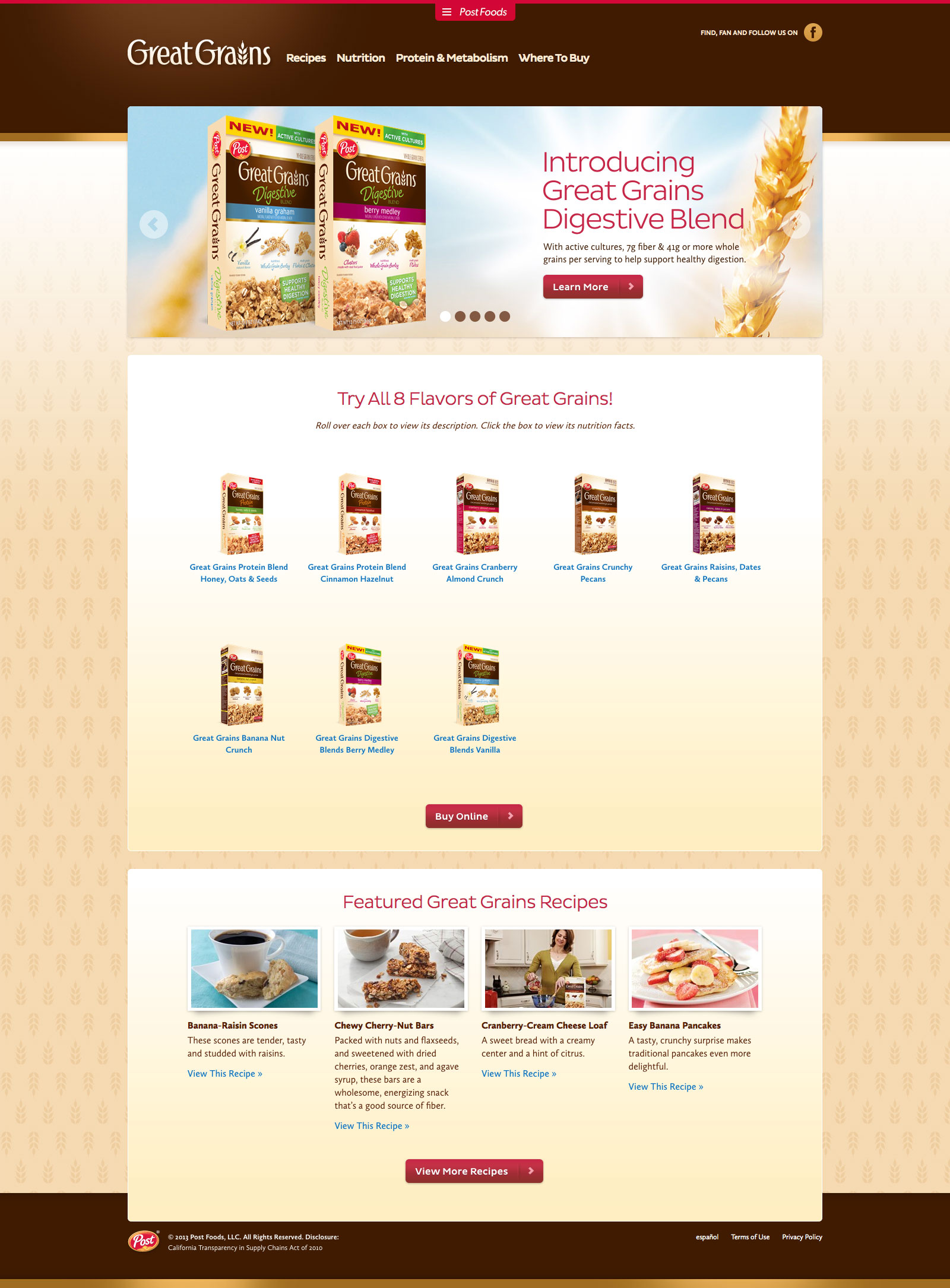
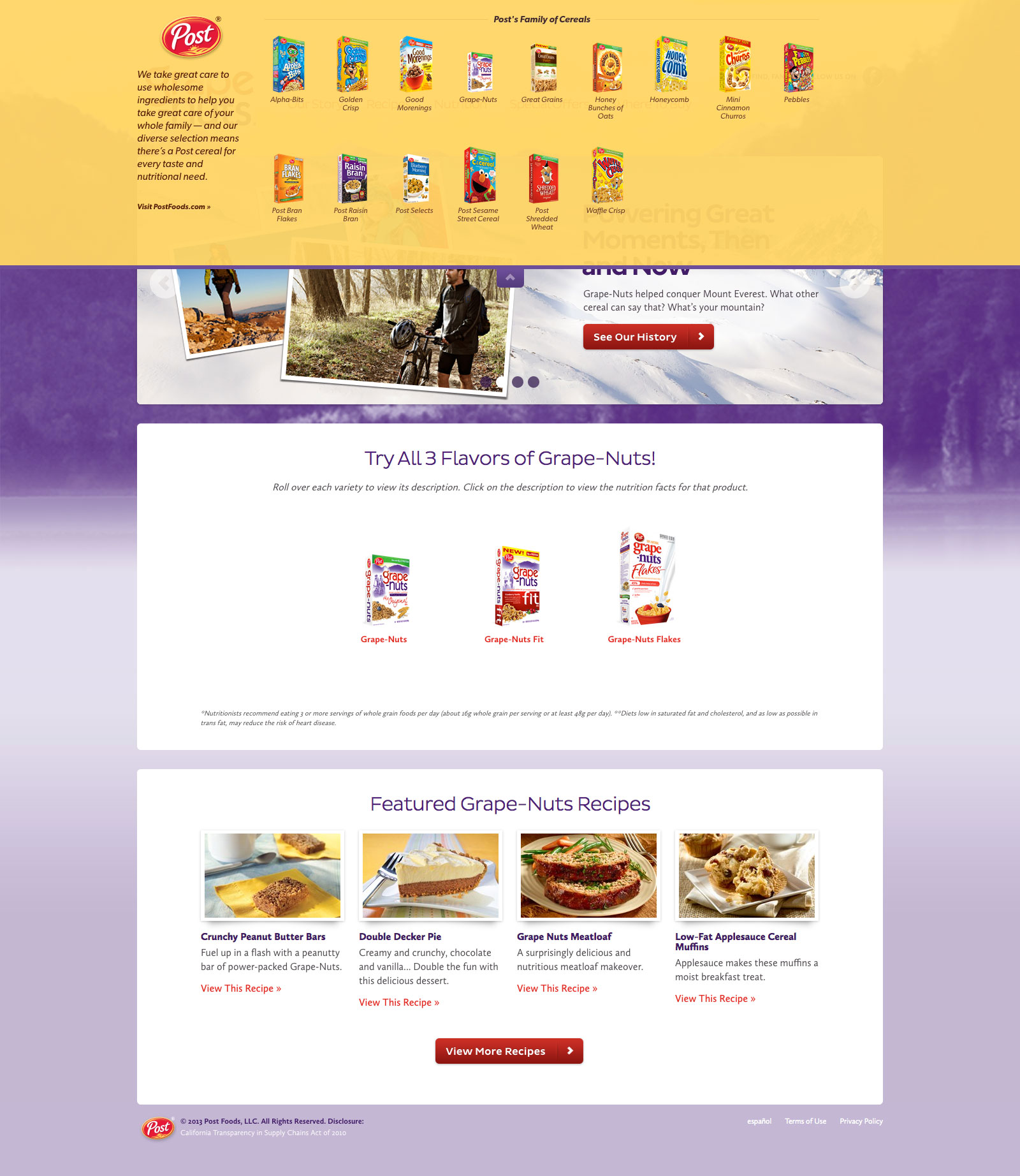
For the second phase of this project, we built templates for the individual brands within the Post Foods family, including Honey Bunches of Oats, Grape-Nuts, Fruity Pebbles, and other cereal-aisle favorites.





CMS Integration
After developing the templates, we integrated them into the Umbraco CMS. Part of my role was assisting the back-end development team with integration. It required some training — not only on using this particular CMS to manage content, but also on making changes to the CMS and server side code that ran the site. This eventually led to my certification as an Umbraco developer.